Translations:SVG-Dashboards/76/en
Версия от 12:55, 4 августа 2023; A.Degtyarev (обсуждение | вклад) (Новая страница: «Let's use an example to create an animation to change the text color from red to green and vice versa. Since text is filled in SVG, you will need to change the '''fill''' property. 350px|thumb|right| The '''animation''' property is set in the '''Value''' field of the '''Style''' parameter #Let's create a new SVG document in the Inlscape editor and add the Text element to it. #Let's save the file and open it in a text editor....»)
Let's use an example to create an animation to change the text color from red to green and vice versa. Since text is filled in SVG, you will need to change the fill property.
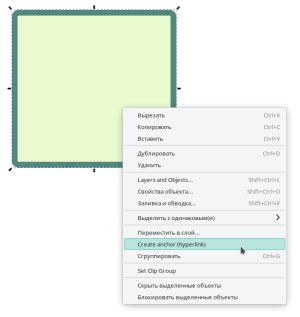
- Let's create a new SVG document in the Inlscape editor and add the Text element to it.
- Let's save the file and open it in a text editor.
- Add a style block like this:
<style> @keyframes changecolor { 0% {fill:red} 50% {fill:green} 100% {fill:red} } </style>
- Save the SVG file and load it into the controller.
- In the dashboard editor, select the created test element and set its animation property in the following form:
(val > 20) ? 'animation: changecolor 3s infinite linear;' : ' '
- Since the element style can only be changed by a condition involving a value from the MQTT topic, we chose the CPU Temperature topic and set the condition >20. This means that the animation will only work when the value of the CPU Temperature topic is greater than 20.
- Save the dashboard and go to the view.